WordPressでMarkdown形式の記事を書くための設定について。
Contents
Markdownっていいよね
レポート等で構造化された文書を書くのにすごい便利。
今後も色々なアウトプットでMarkdown使いたいので、ブログ執筆でも使いたかった。
要件としてはこんな感じ。
- 記事全体をMarkdownで書ける
- リアルタイム反映のプレビュー表示がついている
- Markdown記述用の別画面ではなく、執筆画面内で直接執筆可能
色々試したところVer5.x系では希望通りの事ができなかった。(後述)
Ver4系で動作した中で利用しやすかったのが、WP Githuber MDというプラグイン
環境
WordPress本体含めた環境・バージョンは以下。
WordpressのVer4系を利用するためにWP Downgradeも利用した。
| 項目 | バージョン |
|---|---|
| WordPress | 4.98 |
| WP Githuber MD | 1.12.1 |
| WP Downgrade | 1.2.0 |
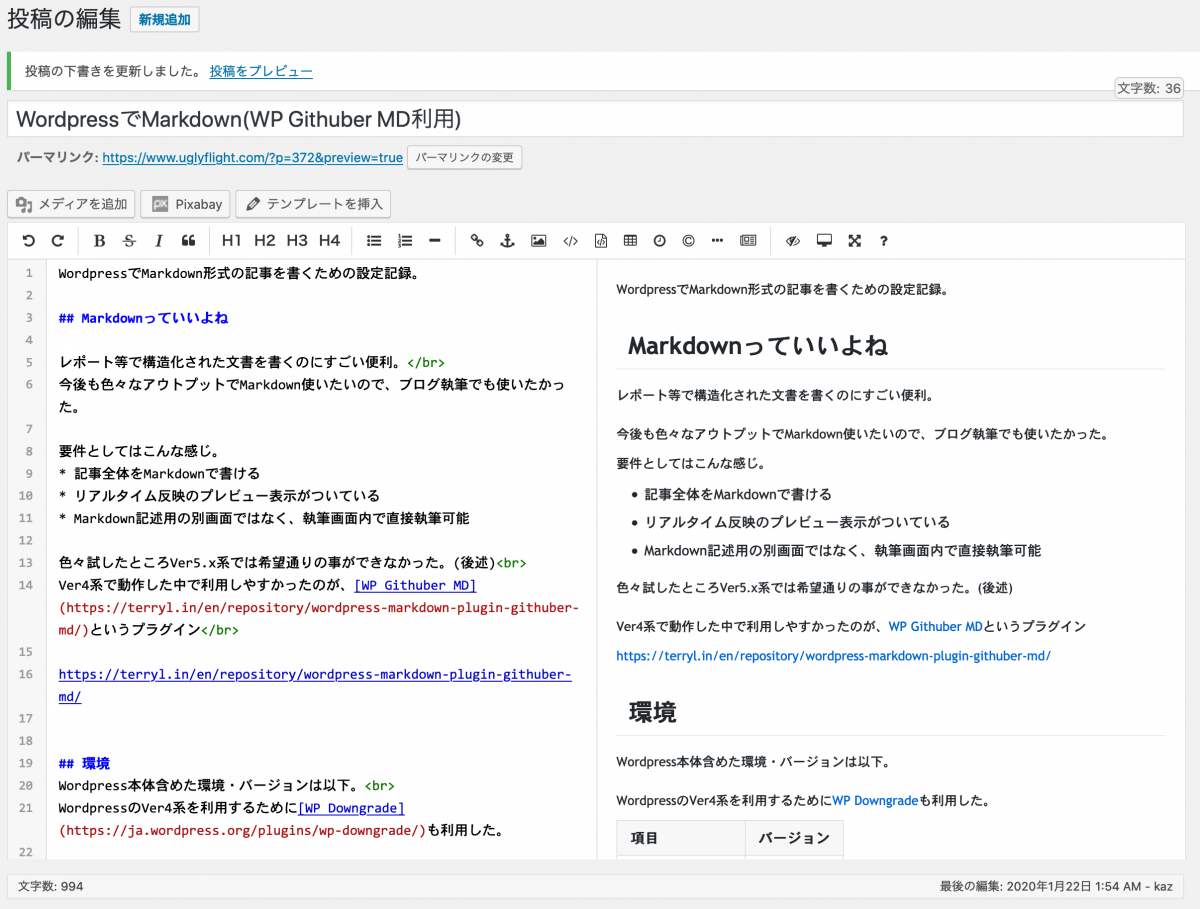
画面イメージ
こんな感じで、執筆画面とプレビューが同時表示される。
記事中にHTMLタグ差し込みも可能。
というか、改行が直感的じゃない部分があるのでbrタグ使わないといい感じにならない難点はある。。
とはいえ、プレビュー表示ができたり投稿全体をMarkdownで記述できる点で気に入ったので許容できるレベル。

(補足) Ver5.x系のWordpress ✕ Markdown
WordPress最新Verの5.x系でMarkdownを使うにはいくつかオプションがあった。
- 標準エディタ:GutenbergのMarkdownブロック
- Jetpack Markdown
どちらもリッチエディタ中にMarkdown記述できるブロックを扱える、というもの。
リッチエディタとMarkdownの組み合わせがしたかったら↑で良いんだけれど、
画像をたまに差し込む程度であればリッチエディタでなくて良い。
そもそも、これらはMarkdownのプレビュー表示が無いのでどういった見栄えになるかが直感的にわからない。
※Markdown上級者はこんなこと気にしないと思うけど
また、Markdown系拡張プラグインはVer5.x系ではまともに使えなかった。
理由はVer5.x系から記事データ保存時にHTMLタグ化して保存する仕様になったこと。
これのせいで記事の下書き保存/更新の度にMarkdownからHTML変換された状態になり、再修正がものすごく面倒になっていた。。
まとめ
とりあえずは今の環境で落ち着いた感じ。
Markdown執筆環境が整ったので、どんどんブログ書いていきたい。
また、今後5.x系でMarkdown環境の良い選択肢が増えれば試してみたい。

